Tailwind is a popular CSS framework that makes your User Interface design making the process easier. It provides low-level classes and those classes combine to create styles for various components.
Vite JS is a build tool that provides a faster development experience for modern web projects. It simplifies the way we build and develops front-end web applications. It will create a localhost server to run your front-end web app and bundle your javascript, CSS, and assets together for production.
In this article, we will see how to set up Tailwind CSS with Vite. Before proceeding with installing Tailwind CSS, make sure you have node and npm installed. If not, then refer to the Installation of Node.js on Windows/Linux article for the detailed installation procedures.
Steps for installing the tailwind CSS with the Vite.js application: Follow the below steps to set up a tailwind CSS with the Vite.js application:
Step 1: Create a project folder
Create a folder and write the desired name on that folder. Inside that folder, create an HTML file and add boilerplate code(use ! then press enter).
Step 2: Install npm necessary files
Once you created a folder with an HTML file, then open the terminal on the project’s root directory and type the below command into the terminal. This command will simply generate an empty npm project and Here, -y stands for yes. A file named package.json was created. (This step can be skipped but I prefer it to use)
npm init -y
Step 3: Installing tailwind CSS along with vite.js
Run the following command on the terminal to install all the tailwind dependencies through vite. This command will create a node_modules folder and package-lock.json file.
npm install -D tailwindcss postcss autoprefixer vite
Step 4: Create Tailwind config file
The below command will generate 2 config files named postcss.config.js and tailwind.config.js.
npx tailwindcss init -p
postcss.config.js
Javascript
|
|
tailwind.config.js
Javascript
|
|
Step 5: Adding Tailwind directives
Now, create a style.css file, and inside that file, add the layer directives of tailwind CSS. Once all the layer directives will be add in style.css, now, link the style.css file into your HTML file using the <link> tag.
@tailwind base; @tailwind components; @tailwind utilities;
Step 6: Updates in package.json
We have created a package.json file (in step 2). This file contains important metadata about your project and records your dependencies.
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1″
},
Change the above lines of code with the lines below and don’t forget to add a comma at the end.
“scripts”: {
“start”: “vite”
},
Step 7: Configure template paths
We need to update the content in the tailwind.config.js file so that it will apply tailwind-CSS in all the files.
Javascript
|
|
Line to update
content: ["*"],
After updating the tailwind.config.js file:
Javascript
|
|
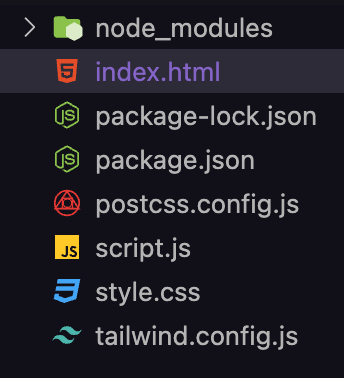
Step 8: Check project structure
Check the project structure and all the necessary files.

Step 9: Run the application
To run the application use the command npm run start into the terminal.
npm run start
The above line of code will generate a localhost server, & follow the server link to open the application on the web browser.
Step 10: Test Tailwind CSS with an example
Now that we have successfully set up the tailwind-CSS and understand how to run the application, now, we will test with a simple example.
Example: This example illustrates the successful execution of code after setup Tailwind-CSS with Vite application.
HTML
|
|
Output: To run the application use npm run start into the terminal.